Picture perfect cropping with hotspots

alex martin


alex martin
I’m deciding how to crop an image for any aspect ratio using the Sanity’s hotspot and cropping feature. It’s for art direction for frontends. There's a post on CSS-tricks on how to do it if you want to see examples of it in action.
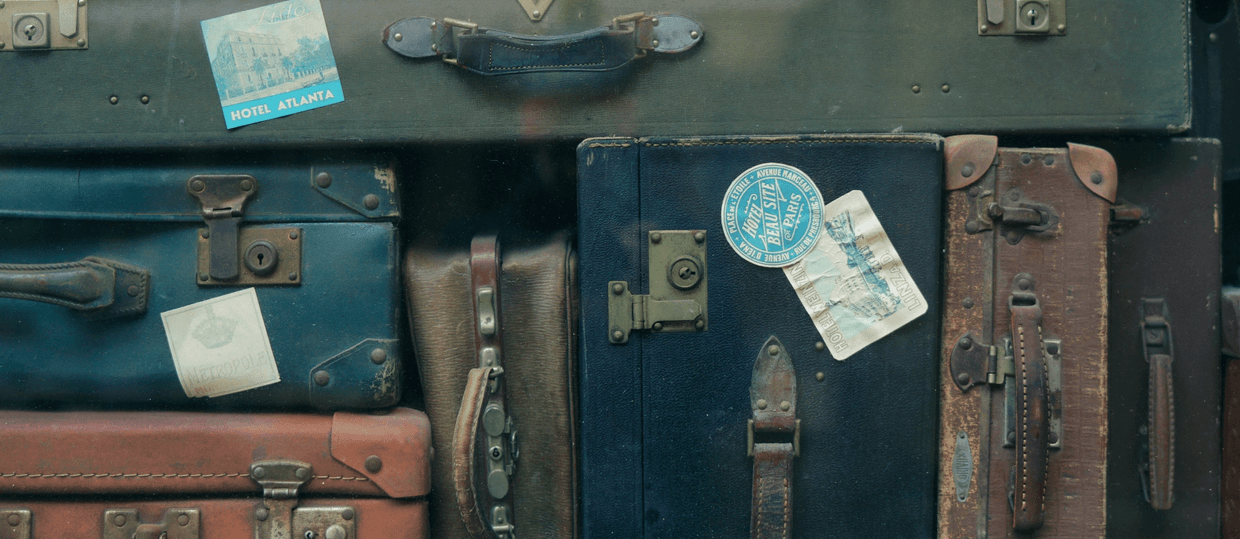
Or, check it out yourself in the studio. Play with how hotspots and cropping can alter the way the image looks on this post, and explore how easy it is to adjust and preview for the perfect fit.